OVERVIEW.
Project Overview
Type: Freelance Project
My Role: Solo UI/UX Designer
Third Eye is an AI-powered surveillance application designed to enhance monitoring and security. Using advanced machine learning, the system identifies and tracks individuals captured on camera, providing real-time updates and detailed logs for owners. If a person is identified and tagged (e.g., as "X"), Third Eye records their entry and exit times, enabling users to monitor patterns and activities effortlessly. As the sole designer for this project, I was responsible for the end-to-end design process. The product is set to launch soon and promises to revolutionize security and monitoring through cutting-edge technology.
The Challenge
The client aimed to develop a surveillance system that goes beyond traditional video monitoring by leveraging machine learning for real-time person recognition. Key objectives included:
Enabling users to tag individuals and receive real-time updates whenever they pass the camera.
Providing detailed logs for users to track entry and exit times for each tagged individual.
Delivering a user-friendly and visually appealing interface for seamless interaction with the system.
As the only designer, I took on the challenge of understanding user requirements, designing an intuitive interface, and creating a system aligned with the client’s vision.
Deliverables
The client requested the following:
User Flows: Comprehensive workflows for tagging individuals and accessing logs.
Dashboard UI: A clear and intuitive dashboard displaying real-time notifications, activity logs, and camera feeds.
Mobile Interface: A responsive design for users to monitor activities on-the-go.
Interactive Prototype: A functional prototype for testing the system’s usability.

My Role & Responsibilities
Research & Insights:
Conducted interviews with potential users to understand their security challenges and expectations.
Researched existing surveillance solutions to identify design gaps.
User Experience Design:
Designed user flows to simplify tagging individuals and accessing logs.
Ensured the system’s navigation was logical and easy for users to adapt to.
UI Design:
Created high-fidelity mockups, ensuring a balance between aesthetics and functionality.
Focused on a professional color scheme of blue and grey to evoke trust and clarity.
Prototyping & Testing:
Developed an interactive prototype using Figma.
Conducted usability tests with potential users and the client to refine the design.
The Design Process
1. Research & Insights
To kick off, I interviewed five potential users, including small business owners and security professionals, to understand their pain points. Key findings included:
Users wanted quick and reliable tagging of individuals.
They needed detailed logs with timestamps for each person’s movements.
The interface had to be straightforward for users without technical expertise.
2. User Flows
I mapped out workflows focusing on simplicity:
Tagging Individuals: Log in → Select Camera Feed → Identify & Tag Person → Save Tags.
Accessing Logs: Log in → Open Dashboard → View Tagged Individuals → Click Name for Logs.
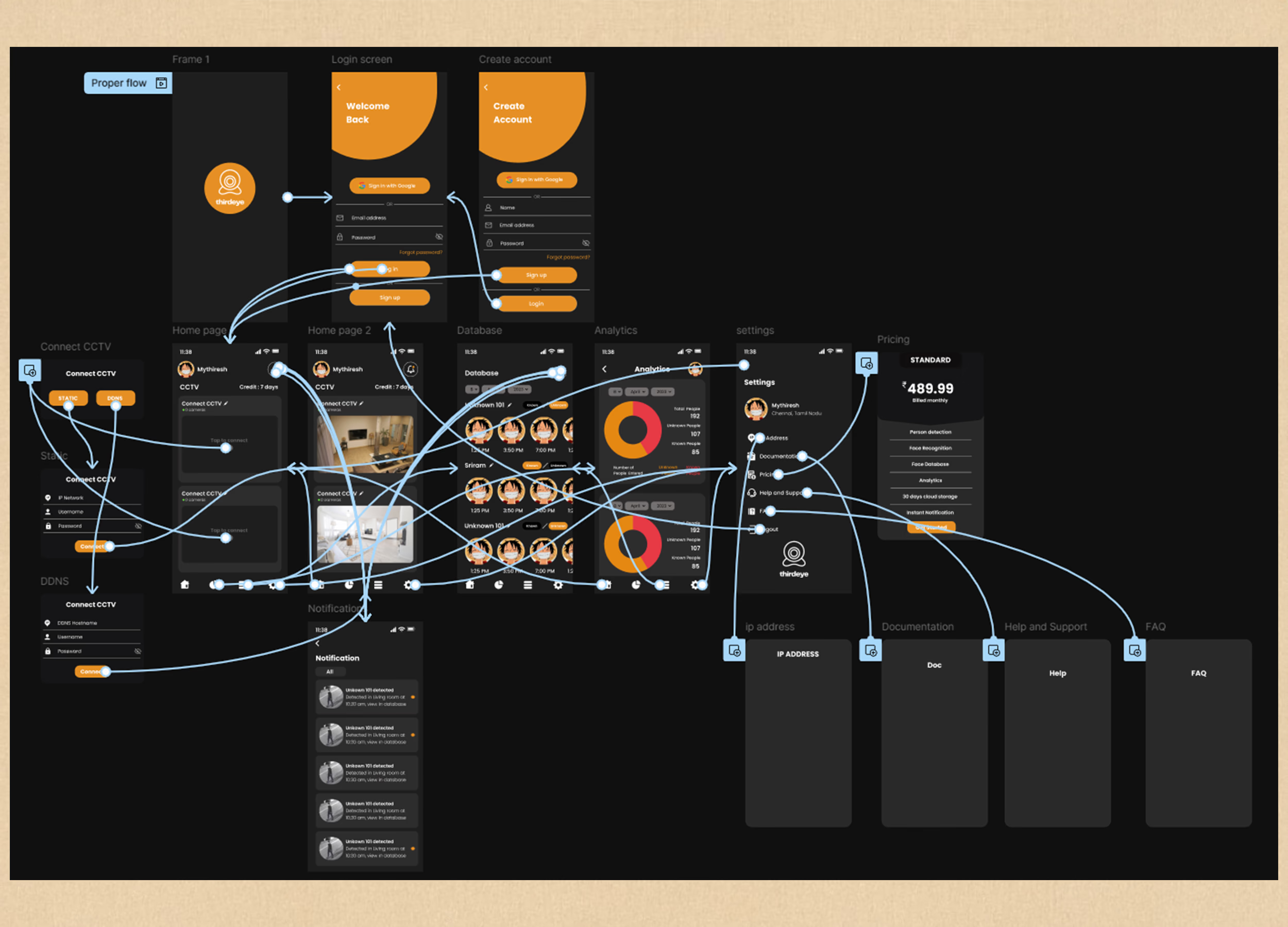
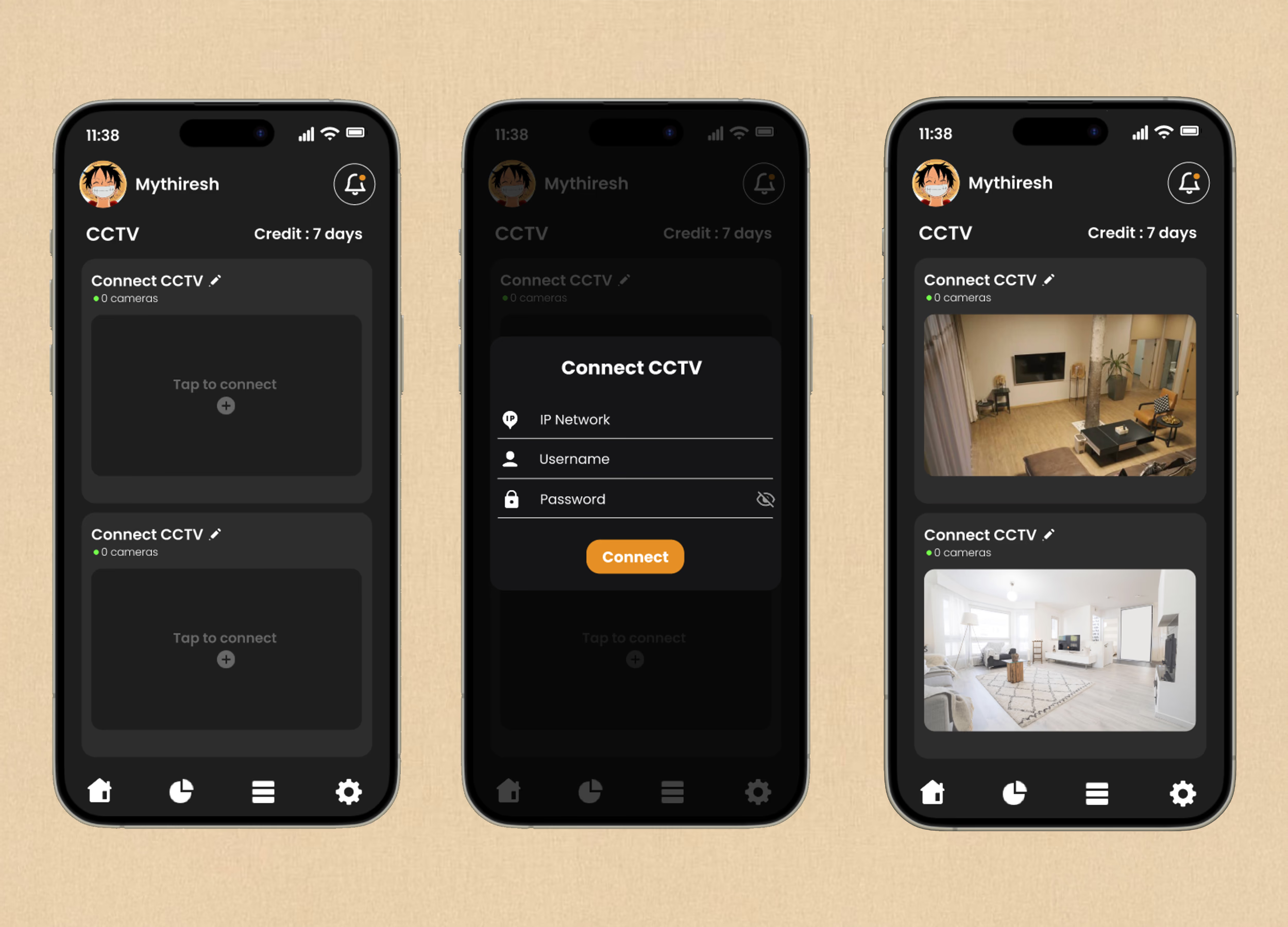
The prototype flow below visually represents how users navigate through the app, from logging in to tagging individuals and accessing logs. The homepage and homepage with camera integration play pivotal roles in enabling users to manage and monitor activities effortlessly.

The homepage screen acts as the entry point for users to manage their CCTV connections. The second iteration, with a live camera feed, ensures users have immediate access to ongoing activity while maintaining easy navigation to tagging and analytics features. These screens were carefully designed to simplify user interactions while providing real-time updates.

3. Wireframing
Low-fidelity wireframes were created to define key screens, including:
A dashboard summarizing real-time notifications and activity logs.
A tagging interface for users to label individuals captured on the camera feed.
4. Visual Design
Using Figma, I designed a professional and user-friendly interface:
Color Palette: Blue and grey for a clean, trustworthy look.
Typography: Sans-serif fonts for clarity and readability.
Icons: Minimalist icons for better usability and reduced clutter.

5. Prototyping & Usability Testing
An interactive prototype was built and tested with six users. Their feedback led to key improvements, such as:
Adding filters to sort logs by date and time.
Enhancing the visibility of error messages when tagging individuals.
Key Features
Machine Learning-Powered Recognition
Tags and tracks individuals in real-time.
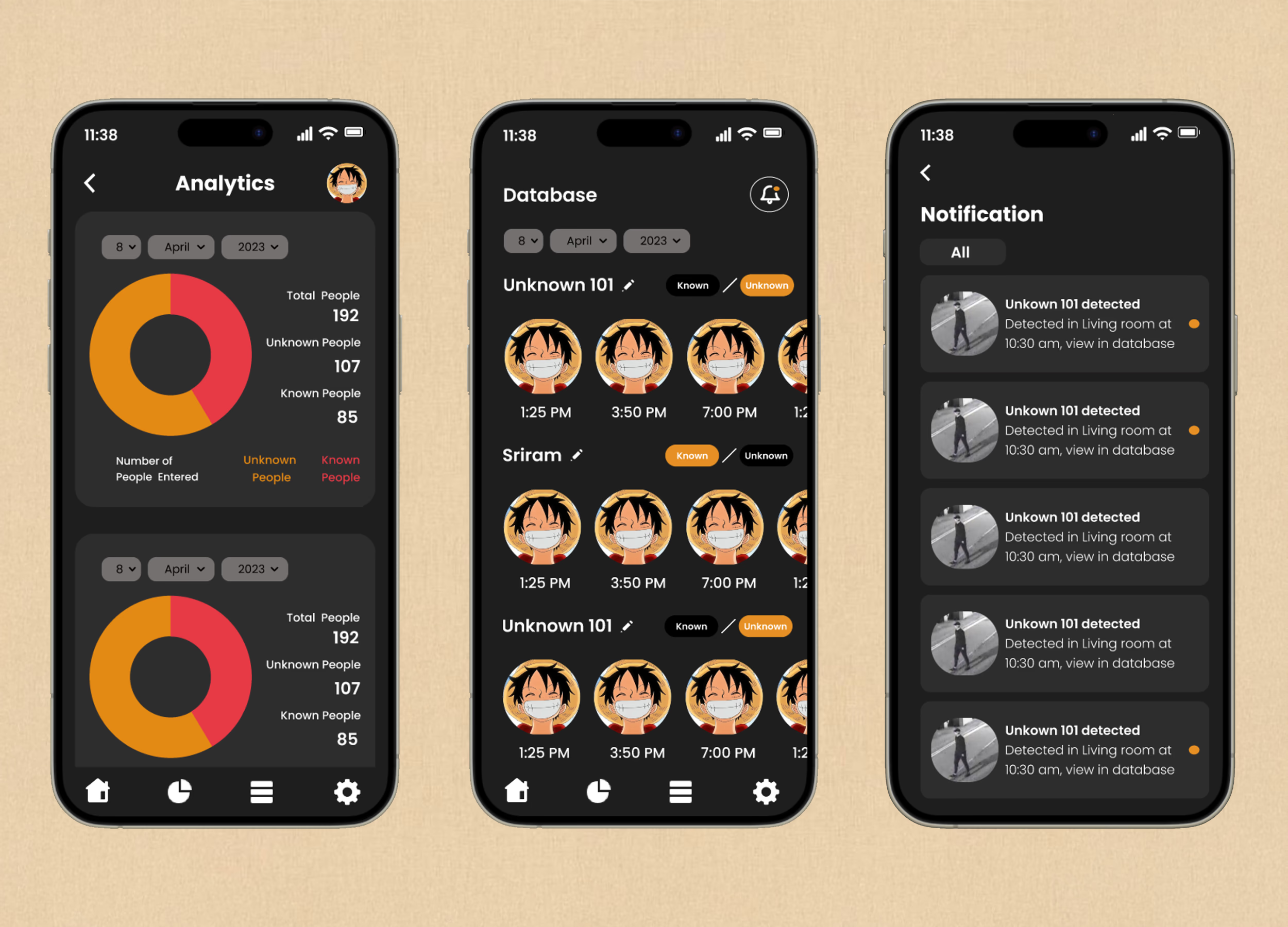
Sends instant notifications when tagged individuals are identified.
Detailed Logs
Provides timestamps for each entry and exit.
Allows users to view activity patterns.

User-Friendly Dashboard
Displays live camera feeds and notifications.
Simplifies access to logs and tagging features.
Mobile-Responsive Design
Enables users to monitor activities on-the-go via mobile devices.

Results & Impact
70% Faster Monitoring: Beta testers reported significant time savings when reviewing logs and notifications.
High Usability: Users found the tagging and log-access features intuitive and easy to navigate.
Client Satisfaction: The client praised the system’s sleek design and user-centric approach.
Reflections & Learnings
Designing a system focused on security reinforced the importance of precision and clarity in both functionality and visuals.
Usability testing was invaluable for refining the design to meet user needs.
This project allowed me to independently manage the entire design lifecycle, improving my communication and time management skills.
Next Steps
As Third Eye prepares for launch, the focus will shift to:
Collecting user feedback post-launch to refine the design further.
Exploring advanced features, such as predictive analytics and multi-camera integration.